Under construction.
Under construction.(工事中)は、愛知県在住のWebデザイナー、xxxYukihiroxxx(近藤 幸裕)のポートフォリオサイトです。ホームページのご提案からデザイン・コーディング、Wordpress・Movable Type・Jimdoを使ったサイト構築やカスタマイズなどお客様が更新しやすいようにするには?という目線で企画立案しています。

最新情報
Recent Works
2012.03~
Jimdoのオリジナルテンプレートを使ったホームページ制作を行っています。実績としては多数ありますが、申し訳ないのですが公開は出来ないです。。。
About
Yukihiro KONDO a.k.a. xxxYukihiroxxx
愛知県在住、Webディレクター・Webデザイナーとして活動している近藤 幸裕(こんどう ゆきひろ)です。Web関連の情報や案件などで使える情報などを配信するブログ「La Thinking Motion.」を運営しています。
大学卒業後、半導体メーカーにて半導体の新規設計開発を担当し、趣味であったWeb業界に右も左もわからない状態でシステムエンジニアとして初めての一歩を踏み出しました。その後、自分で構築したシステムにどうしても自分が制作したデザインを載せたいという欲望が高まり過ぎて、フリーランスとして独学でデザインを習得しながら頑張り続けていました。
その間、デザインの勉強については独学だったので、デザインを学べる機会に恵まれ半年間、Web・DTPの知識を0から学び、その後テクニカルディレクター・プロジェクトマネージメントを経験しつつ、Webマーケティングの戦略・戦術のご提案や企画立案などを行っています。
詳しいスキルは右記をご覧下さい。

Social Network
Skill
スキルは以下になります。デザインは基本Photoshopを使っています。時々お客様との兼ね合いでFireworksを使用する事もあります。素材やアイコンなどはillustratorで作成します。新しいことにもどんどん挑戦していきたいと思っている今日この頃。
- Photoshop
- Illustrator
- Fireworks
- Dreamweaver
- Flash
- AIR
- 色彩検定
- Web検定
- XHTML
- CSS
- HTML5+CSS3
- javascript(jQuery)
- PHP
- Java
- MySQL,PostgreSQL
- WordPress
- Movable Type
- iOS
- Android
【活かせる経験・知識・技術】
- iPhone/Androidアプリ企画・開発
- スマートフォン向けHP制作
- XHTML+CSS(W3C基準)Webサイト制作
- フルフラッシュサイト制作
- モバイルフラッシュサイト制作
- WordPress、Movable Typeなどのブログ制作及びカスタマイズ
- LAMP環境によるシステム設計・開発
Contact
TwitterやFacebookのメッセージからでも構いませんが、メールアドレスを書いておきます。
コメントやご質問、お問い合わせなどがありましたら、メール(pinkzircon@gmail.com)でご連絡下さい。
A postscript
Under Construction... (和訳:工事中)はタイトルの通り、常に工事中なのです。
だって、日々進化しているWebの世界なので、新しい技術を求めようとすると新しい情報をアップしなければならないから。
常に時間は進んでいるという意味もありますが、決して触る時間がないから工事中っていうことではないので、ご理解下さい。

ロゴデザイン・スマートフォンアプリ開発
ドット抜けチェッカー
DeadPixelChecker
アンドロイドアプリの開発を行い、公式HPにて公開しています。使用している端末の液晶がドット抜け(ドット落ち・ドット欠け)しているかどうか確認するためのツールです。特徴としては、フルスクリーンモードでの確認が出来ます。
【特徴】
- 自動フルスクリーン対応
- 日本語・英語対応
- マルチカラー(11色)
【使い方】
- タップすると背景色が変更されます

Webサイトデザイン・PHPプログラミング・HTMLコーディング
La nouveau. - PHP+jQuery Ver.(非公開サイト)
PHPでRSSフィードからオブジェクトを生成し、そのフォードをすべて表示させるプログラミングを実装したデザインサイト
【Keyword】
XML_RSS読み込み,RSSフィードからオブジェクトを生成・parse()メソッドによりRSSをパース・getItems() メソッドを使って解析した各項目要素を$itemとして取得・列方向の配列を得る・データを volume の降順、edition の昇順にソートする・$var を最後のパラメータとして渡し同じキーでソート。

Canvas , Audio @ HTML5
気に入ったからForkedしちゃったサイト
9elementsのHTML5のCanvasを使用したサイトに一目惚れして自分なりにForkedさせて頂きました。BGMには愛知の三河で活動している989worksというiPhone/Androidのアプリを企画・開発するクリエーター集団で知り合った方から提供して頂きました。

データ解析用プログラム・GoogleMAP API・コーディング
東北地方太平洋沖地震:通行実績情報
Twitterの情報交換している時に、カロッツェリアのエアーナビで通行できた交通情報のデータベースが公開されており、2011.3.11の大震災後に通過できた道路の情報だけをMAPに表示させるというプログラムを作りました。
後に、Google日本が東北地方太平洋沖地震用ホームページにて通行実績情報としてサイト公開されました。

パッケージデザイン
焼酎ラベルデザイン パッケージ制作
筆文字で商品名を強調し、背景は高級感を出したかったので、和紙を基調に柄も殺さずにシンプルに仕上げました。
ビンは黒のマット風に仕上げ、手作り感を出したかったので、筆文字をライブトレースした状態のまま表現しました。
背景のイラストは、麦の香という商品(焼酎)なので、麦のイラストを採用し、イラストだけでも麦焼酎とわかりやすいように、商品名よりも強調しないように心がけました。
シンプルなデザインというクライアントからの要望もあったので、特に文字やイラストには加工をしないで、素のままを表現したかったことから、すっきりしたデザインに仕上げました。
気をつけた点は、和紙を使いたいという考えがあったので、ラベルの四隅に和紙の模様をどう表現したらいいのかという点です。

広告デザイン
マンション チラシ制作
過去の新聞広告を見ながら、どのようなレイアウトで進めたらいいのか?が最初の悩みどころでした。 タテとヨコのレイアウトだけでも、見る人の印象が変わってしまうということも考慮して、ヨコにして見易さ重視、明確さ重視でレイアウトを考えてみました。
ポイントとしては、白背景でどれだけ綺麗に文字や写真を見せれるか?という点です。あと、このレイアウトはグリッドレイアウトを採用して、左上、右上、左下は同じ幅で一致させています。
文字の色は黒ではなく、80%の黒を使用することで、ツッパリ感がない程度で、優しいイメージで抑えてみました。サブコピーは最初、黒の単色でしたが、「心・地・心地」を目立たせるように、写真のカラー、間取り図、地図の色の階調をあわせるように 心(イメージ:優しさ)はピンク系、地(イメージ:安らぎ)はグリーン系、心地(イメージ:気持ちいい)はブルー色で淡い色で合わせました。
写真はいくつか素材として提供はされていましたが、表面だけでいくつも写真を取り上げるとグチャグチャしたイメージを持ってしまうので建物の外観と水を基調とした写真の合計3枚で仕上げてみました。

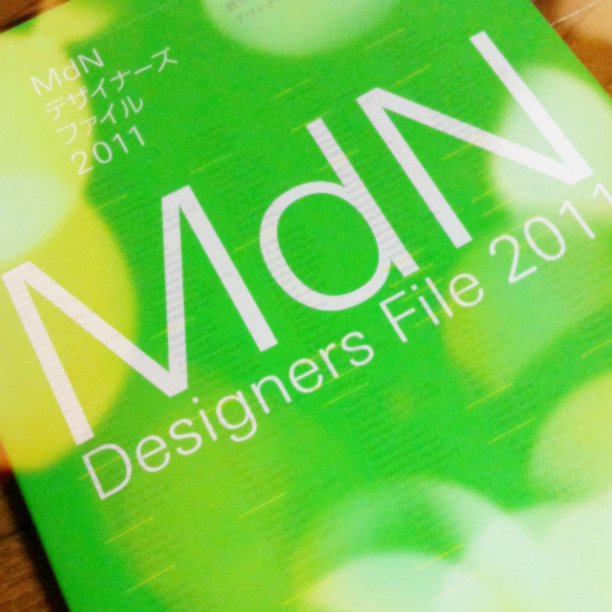
MdN Design Interactive 2011
MdNデザイナーズファイル 2011の写真を公開したりするなど。
MdNデザイナーズファイル2011を見てる。記載されていた方々の住所と電話番号でみると、東京都、神奈川県、北海道、福岡県、京都府、大阪府、兵庫県、愛知県のみ。8割東京でした。
Looking →http://twitpic.com/4vv8fz

Adobe Creative Suite 5.5 Design Premium
先月のTooデザイナーズソリューションセミナー Adobe CS5.5でマルチデバイス対応のクリエイティブワークを実現する ~CS5.5と「Adobe Digital Publishing Suite」で電子雑誌・カタログ制作、iPhone/iPadのアプリ開発~で配布されたCS5.5 Design Premium。
テスト用のPCにインストールしてDreamwaver CS5.5でスマートフォン/タブレット対応のサンプルHPを作るなど。
【参考URL】
jQuery Mobile×PhoneGap連携機能にアドビの本気度を見た!Dreamweaver CS5.5でスマホアプリ作ってみた Read more »