
時間作れたんで、昨日の続き。
[seminar] WCAN 2009 Autumn [study]
ではでは、WCAN 2009 Autumn のSESSION-2 菊池 崇さんのお話について。
2)60分できる!実践 HTML5 & CSS3ウェブサイト 菊池 崇さん
印象が残っている内容と、メモ書きしている内容を列挙。
・HTML5の日本の盛り上がりはすごい!海外では日本よりはあんまり盛り上がっていない。なぜなら、仕様がまだFixしてないから。
・W3Cがフィードバックが欲しいため、2009年10月公開と発言!まんまとしてやられたということです。
(今のドラフトはまだ変わる。仕様決まるのは来年2~3月くらい???)
・XHTML+SVG+SMIL+XForm(XHTML2.0は互換性がない。。。)
・Web Forms2+Web Application1.0=HTML5の基本の基本。
・HTML5が生まれた理由は、ブラウザのパーサ問題とエラーのハンドリング問題を解決しようよ!という趣旨。
(HTML5が生まれた理由:「ブラウザのパーサーの問題」、「エラーの扱いの問題」。
Safari、Chrome、Firefox、OperaはHTMLパーサーと、XMLパーサーを搭載しているが、
Internet Explorerは8でもHTMLパーサーのみ。。。やっぱりIEですね。。。)
・Alexsaのトップサイト93%がなんらかのエラーを含んでいる。 (93% invalid)
・DOM(ドキュメントオブジェクトモデル)を基本として、作成すれば、パーサ問題とエラー問題が解決!
・全部、Javascriptを使うと、いろんなことができる!!
(Web Works,Web socket,Web Storage,Web Database,Geolocation API)
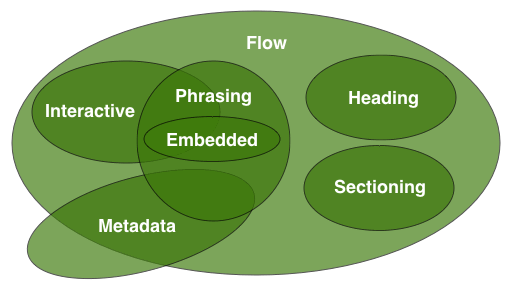
コンテンツ・モデル – HTML5タグリファレンス – HTML5.JPから引用。

・HTML5について、<h1>がいくつあってもOK。html5にはDTDはない。、<!DOCTYPE html>でスッキリ。
img要素にaltが必須ではなくなった。すげぇー!まぁ必須ではなくなったんで、あってもいいんですよ。

・チェックするならこのサイトが一番いい!
Validator.nu (X)HTML5 Validator
・html5用のreset.cssには、sectionなどの新しい要素に対してはdisplay:block;をかける必要がある。
(なぜなら、モダンブラウザがHTMLの新要素をインライン要素として扱ってしまうため。)
・IE8専用のjavascriptをレミーさんが作ってくださった。その名も、html5.js
・CSS3について、Vender prefixについて要確認!
・簡単に言えば、CSS3だけで、グラデーションや、ドロップシャドーとかができるようになった。あのiPhoneの下側が透明で反射してるやつも可能。
けどね、あれはもう古いデザインだと思うんですよ。ww
・マウスオーバーすると変化するようなアクションも可能。数秒違いで、ぜんぜんイメージが変わってくる。
・Blockで定義しているので、レイアウトの配置を変更することが簡単になった。
最後に、
html5はjavascriptとDOMを勉強しておいてくださいね。
とのことです!
そんな感じですです。
From xxxYukihiroxxx
![[seminar] WCAN 2009 Autumn SESSION-2 菊池崇さん [study]](https://www.la-nouveau.mydns.jp/wordpress/wp-photos/2018/06/20180627.jpg)
まとめの記事を頂きましてありがとうございます。後でスライドとデモもダウンロードできるようになりますので、是非とも参考にしていただけたら幸いです。今後とも宜しく御願いいたします。
菊池 崇さん、コメントありがとうございました。
いや、勉強になりました。HTMLの歴史から入るのはよかったです!
五反田でHTML5っていうのも印象的でした。
こちらこそ、よろしくお願い致します。
追記すればいいのですが、あえてコメントで投稿しておきますね。
imgタグのalt要素の件
【原文】
http://www.w3.org/TR/2009/WD-html5-20090423/embedded-content-0.html#the-img-element
【日本語】
http://www.html5.jp/tag/elements/img.html
はてなブックマークしてくださったのは嬉しいのですが、直接コメントを残していただきたかったです。。。